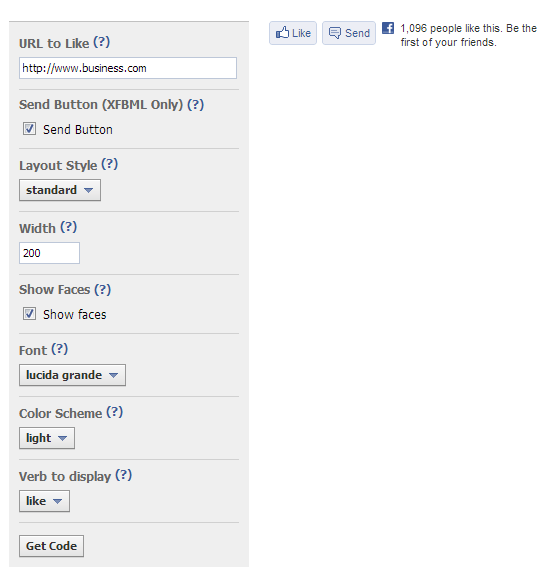
 Twitter Follow Button
Twitter is a way to reach and connect with those who are inactive on Facebook.You can rengage with users who don’t want to subscribe to a newsletter or fill out a form right away.
· Log in to your Twitter account.
· Go to http://twitter.com/about/resources/buttons#follow
· Choose the “Follow” button and customize the options to your liking.
· Copy and paste the code into the HTML of your website wherever you would like the button to appear.
Twitter Share a Link
When it comes to product pages, ask people to share the link to the page with their Twitter followers. Follow the same two steps from above, then:
· Choose the “Share a Link” button and customize the options to your liking.
· Copy and paste the code into the HTML of your website wherever you would like the button to appear.
Twitter Follow Button
Twitter is a way to reach and connect with those who are inactive on Facebook.You can rengage with users who don’t want to subscribe to a newsletter or fill out a form right away.
· Log in to your Twitter account.
· Go to http://twitter.com/about/resources/buttons#follow
· Choose the “Follow” button and customize the options to your liking.
· Copy and paste the code into the HTML of your website wherever you would like the button to appear.
Twitter Share a Link
When it comes to product pages, ask people to share the link to the page with their Twitter followers. Follow the same two steps from above, then:
· Choose the “Share a Link” button and customize the options to your liking.
· Copy and paste the code into the HTML of your website wherever you would like the button to appear.
 Google+ Buttons
Adding the Google+ badge or button to your site allows customers to engage with your business on yet another platform. Google+ is a great social network for those working in B2B. Small and local businesses as well as B2B businesses can benefit from having a Google+ identifier on their page as Google places more emphasis on local search.
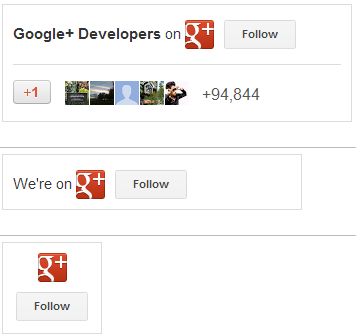
Google+ Badge
· Make sure you have your Google+ page setup.
· Visit the Google+ Badge page for developers.
· Choose the Google+ badge for pages, keeping in mind you’ll need JavaScript. If you are unable to use it, choose the “Static Badge.”
· Google provides the tips for coding you’ll need to use depending on which badge you choose to use and the customizations you make.
· Substitute the URL with the one to your company’s Google+ page and make the coding additions as needed.
· Copy the code and paste it to where you want the badge to be located.
+1 Button- Product Pages
· Visit the Google Developers page for the +1 button.
· Choose the size, annotation and language of the +1 button you want to use on product pages. You’ll also need to decide whether or not you want a bubble that shows the number of +1’s the product has received.
· Again, Google provides the JavaScript coding you will need to use.
· For each product or product page, change the URL.
Google+ Buttons
Adding the Google+ badge or button to your site allows customers to engage with your business on yet another platform. Google+ is a great social network for those working in B2B. Small and local businesses as well as B2B businesses can benefit from having a Google+ identifier on their page as Google places more emphasis on local search.
Google+ Badge
· Make sure you have your Google+ page setup.
· Visit the Google+ Badge page for developers.
· Choose the Google+ badge for pages, keeping in mind you’ll need JavaScript. If you are unable to use it, choose the “Static Badge.”
· Google provides the tips for coding you’ll need to use depending on which badge you choose to use and the customizations you make.
· Substitute the URL with the one to your company’s Google+ page and make the coding additions as needed.
· Copy the code and paste it to where you want the badge to be located.
+1 Button- Product Pages
· Visit the Google Developers page for the +1 button.
· Choose the size, annotation and language of the +1 button you want to use on product pages. You’ll also need to decide whether or not you want a bubble that shows the number of +1’s the product has received.
· Again, Google provides the JavaScript coding you will need to use.
· For each product or product page, change the URL.
 Pinterest Buttons
Pinterest may be a social media newcomer, but this rookie is off to a great start. More and more businesses are finding Pinterest to be a place to connect with new audiences and showcase products and services. If you have a visually driven website, make sure you’re on Pinterest to show off, share and connect with customers.
Follow Button
· Login to your company Pinterest account and go to the Goodies page.
· Scroll down until you see “Follow Button” for Websites.
· Choose the Pinterest button you want to appear on your site.
· Copy the code and paste it to your site where you want it to appear.
Pin It Button
· Again, login and visit the Goodies page.
· Scroll until you see Pin It Button for Web Sites
· You’ll need the page URL, image URL and a description (optional).
· Once you fill out the information, copy and paste the code Pinterest provides to where you would like the button to appear.
· Don’t forget to add the JavaScript code to each page you have the button once. While you can have more than one button per page, you only need the code there once.
Pinterest Buttons
Pinterest may be a social media newcomer, but this rookie is off to a great start. More and more businesses are finding Pinterest to be a place to connect with new audiences and showcase products and services. If you have a visually driven website, make sure you’re on Pinterest to show off, share and connect with customers.
Follow Button
· Login to your company Pinterest account and go to the Goodies page.
· Scroll down until you see “Follow Button” for Websites.
· Choose the Pinterest button you want to appear on your site.
· Copy the code and paste it to your site where you want it to appear.
Pin It Button
· Again, login and visit the Goodies page.
· Scroll until you see Pin It Button for Web Sites
· You’ll need the page URL, image URL and a description (optional).
· Once you fill out the information, copy and paste the code Pinterest provides to where you would like the button to appear.
· Don’t forget to add the JavaScript code to each page you have the button once. While you can have more than one button per page, you only need the code there once.
 When getting your site ready for social sharing, make sure you have buttons and badges visible for the places your business is located or where it wants to be seen. Social sharing is important for business as more and more customers are doing research online through reviews, social media conversations and product comparison before making a purchase. This basic guide can help get you started, but be sure to check out the developer pages for more information, FAQs and more detailed directions.
Author Bio: Erica Bell is a small business writer who focuses on topics such as online marketing, business web design tactics and social media trends. She is a web content writer for Business.com.
When getting your site ready for social sharing, make sure you have buttons and badges visible for the places your business is located or where it wants to be seen. Social sharing is important for business as more and more customers are doing research online through reviews, social media conversations and product comparison before making a purchase. This basic guide can help get you started, but be sure to check out the developer pages for more information, FAQs and more detailed directions.
Author Bio: Erica Bell is a small business writer who focuses on topics such as online marketing, business web design tactics and social media trends. She is a web content writer for Business.com.